Promise 객체를 사용하는 SweetAlert 사용하기
겪었던 문제
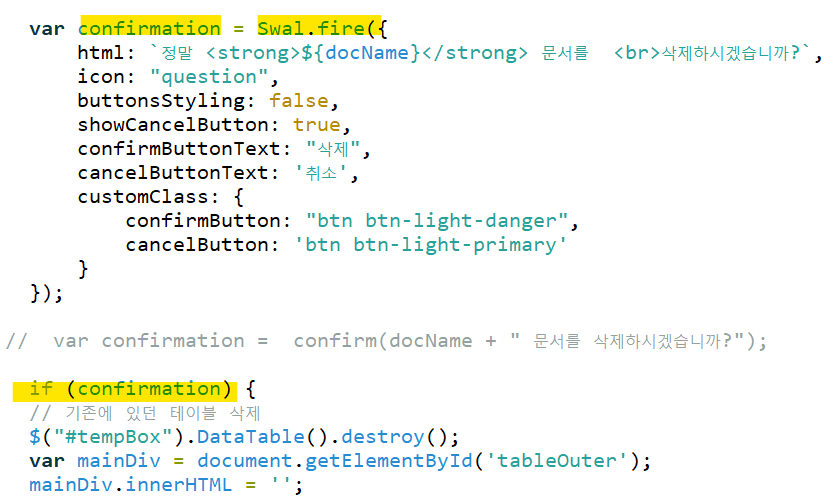
1. 기존의 confirm 창을 sweetAlert의 fire 함수를 사용해서 바꿨더니 확인, 취소 버튼을 누르기도 전에 if(confirmation)이 true를 타서 글이 삭제되었음

이유 -> sweetAlert 함수는 promise 객체를 리턴하는데 이는 항상 true임 그래서 .then()을 써서 확인, 취소 버튼에 대한 각 각 동작을 정의해줘야 했음
구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님



