html 2 pdf Api가 div 영역을 제대로 인식하지 못하는 문제 해결
결론부터 말하면
그냥 빈 jsp에서는 잘작동하지만
모종의 이유로 화면 안에 이미 영역을 잡았을 경우 해당 영역 (특히 %로 잡은 영역) 때문에 pdf로 출력하는 화면이 뭉게졌던 거였음.
우리 프로젝트의 경우 템플릿을 구매해서 진행중이었고 따라서 화면의 css를 하나씩 걷어내는게 매우 힘들었었음
처음에는 모달을 이용해서 모달에 pdf로 변환하고자 하는 영역의 html을 복사해서 띄운 후, 해당영역을 pdf로 바꾸고자했으나
결과는 그냥 일반 화면에서 pdf를 출력하가 모달에서 출력하나 정확하게 똑같이 뭉게져서 화면이 출력됐음
왜냐면 modal창도 결국 해당 jsp 안에 있는 영역이기 때문.
그래서 결과적으로는
window.open으로 아무런 영역도 잡혀있지 않은 새로운 화면을 띄우고
해당 창에 html 태그를 복사해서 출렦했음! 그랬더니 성공~
해당 화면에는 html 2 pdf 관련 cdn이나 내가 사전에 출력하고자 했던 원하는 화면 모습을 구현하기위한 css가 없으므로 해당 내용들을 따로 import하는 inner html을 작성해야했음
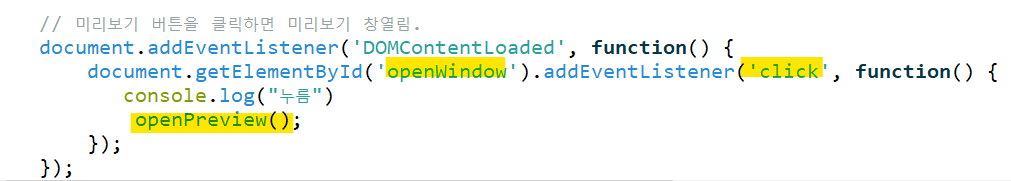
1. 버튼을 누르면 openPreview()가 작동하며 window.open이 실행되고

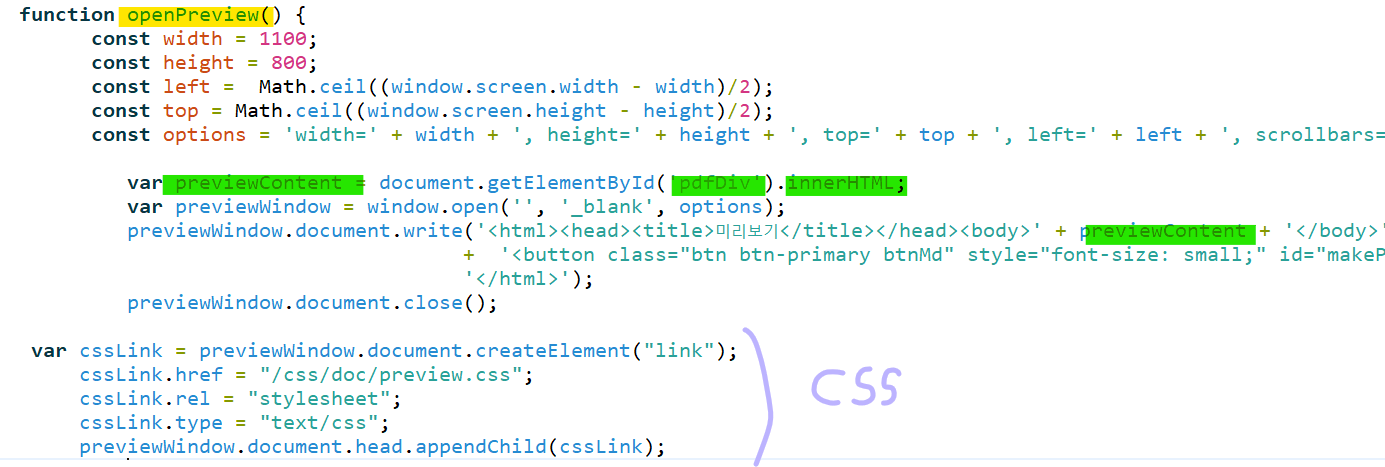
2. 원하는 width와 heigth를 options로 설정해서 해당 창 크기만큼 새 창이 열리고
내가 원하는 영역 (pdfDiv)의 innerHTML을 그대로 복제해서 previewContent라는 곳에 담은 후에 해당 부분을
html, body 태그 등을 작성한뒤 이어서 붙였음
+ css link 삽입 코드 까지

3. 자바스크립트 삽입 코드

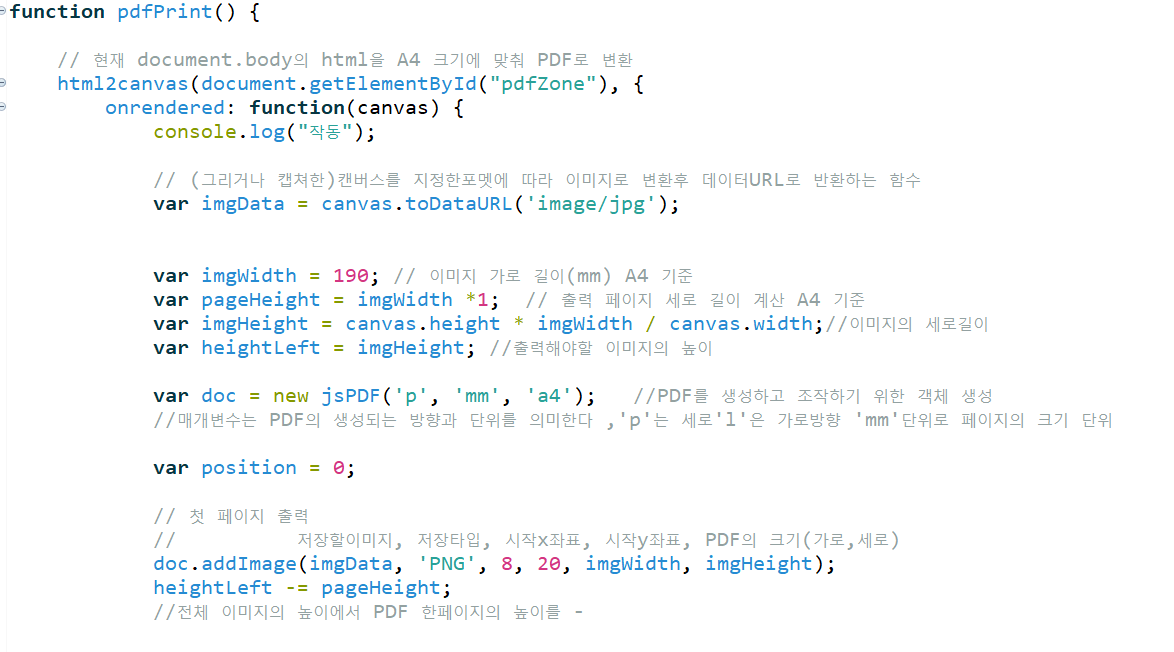
4. 그다음 안에서 동적으로 생성된 버튼을 클릭하면 pdf가 출력되도록 html 2 pdf api js를 작성해주었음

구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님



