JSTL if when 사용시 주의사항
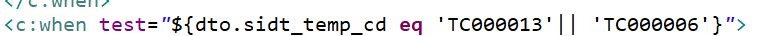
TC000013이거나 TC000006일때 작동하는 코드를 만드려고했지만

이 방식으로는 당연히 작동하지 않음
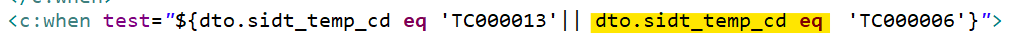
명확히 2개의 조건을 구분해서 작성해야 했음

이렇게!
div랑 다른 요소를 일자로 배치하기 위한 방법
사원 증명사진이 조금 퍼져서 나오는 문제를 해결하기 위해서 div로 감싸고 그 안에 백그라운드 이미지로 넣는 방식으로 바꿨음
그랬더니 문제가 사원사진 바로 옆에 사원 이름이 이어서나와야하는데
<div>는 블럭요소이기 때문에 사원이름이 한칸 아래로 내려가는 문제가 발생
그래서 사원이름을 span으로 감싸고
<div>는 블럭요소이기 대문에 display : inline-block;으로 인라인 요소로 바꿔서 같은 라인에 일열로 배치되도록 하였음
더해서 div와 span 각 요소에 vertical-align: middle 을 부여하여 수직 높이도 맞춰주었음


구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님



