javaScript에서 form태그를 동적으로 생성하여
원하는 값을 전달하고 POST Mapping 하는 방법
innerHTML을 사용해서 AJAX으로 테이블을 만든 상황이기 때문에
모든 innerHTML을 수정하여 form태그를 만들기 힘든 상황에서 찾은 방법이다
1. jsp 에서 onClick 이벤트로 클릭시 detailBoard라는 함수가 실행되고 sidb_doc_num 값이 전달되게 해놓았다

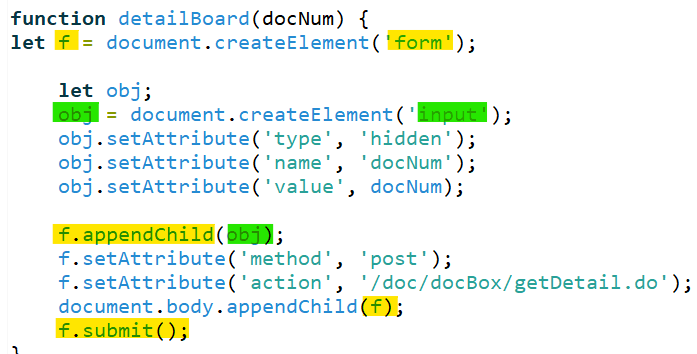
2. javaScript 에서 detailBoard 함수가 실행될때 위에서 전달한 값을 docNum 이라는 변수명으로 받도록 해놓았고
let 지역변수 f에 form태그요소를 생성해서 담은다음에
let 지역변수 obj에 input태그를 만들고 hidden 타입으로 docNum을 담은 다음
f(form)태그에 obj(input) 태그를 붙이고
f(form)태그에 setAttribute로 method는 post/ 그리고 action으로 mapping할 주소를 지정해주었다.

document.body.appendChild(f) -> document(현재문서)의 body에 f라는 요소를 추가하겠다 라는 뜻
구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님/클라우드 활용 자바개발자 양성과정/•100일차/03.22



