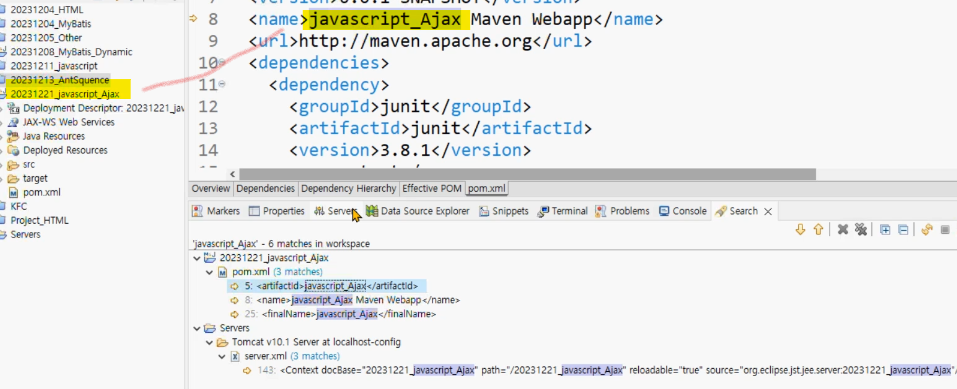
프로젝트의 이름이 바뀌었을때 서버 설정하는 방법
서버에 프로젝트를 올리면 server 폴더에 server.xml 파일의 Context의 docBase와 path의 이름이 일치해야 돌아가는거임
1. pom.xml에 남아있는 기존의 artifactId , name들을 새 프로젝트로 바꿔줘야함

2. maven - clean
3. 상단바 project -> clean 한다음 원하는 project만 clean(갖고있는 소스를 재 컴파일) 하기
4. maven test (우리가 갖고있는 form, dependency, build) 정상인지 확인
5. maven install
6. 가끔 오류나는 경우가있으니 프로젝트 우클릭 -> 맨밑에 Web Project Settings가 현 프로젝트 이름으로 잘 바뀌었는지 봐야함

jQuery
1. jQuery cdn 사용 방법

2. jQuery 기본작성 방법
$("selector표현식").함수();
$("p") .eq(0) , css("color","red"). css("background","yellow")
-> p태그에서 0번 index(첫번째)에 해당하는걸 바꾸라는거 eq(index) 뒤에 콤마인거 기억하자
$("p") .eq(0), css({"background":"yellow","color":"red"}) 이렇게 쓰는거도 가능해
이걸 자바스크립트로 바꿔볼까?
var p = document.getElementsByTagName("p")[0];
p.style.color="red"
p.style.backgroundColor="yellow"
3. onload구현하는 javaScript, jQuery 2가지 방법
j
avaScript
window.onload=function(){}
jQuery
$(document).ready(function(){ });
또는
$(function(){});
누르면 이미지를 안보이게 하는 방법 작성해봐
-> 1. body 밑에 <script> 해서 자바스크립트 날리든가
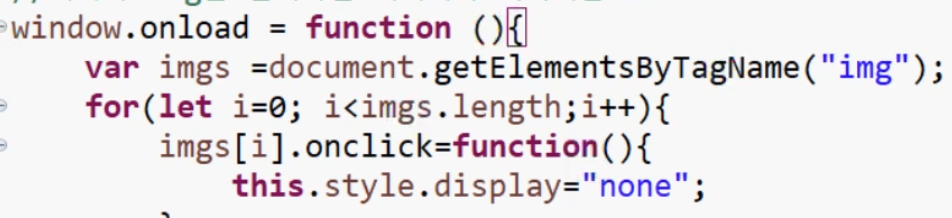
document.getElementsByTagName("img")[0].onclick=function(){
this.display="none";
}
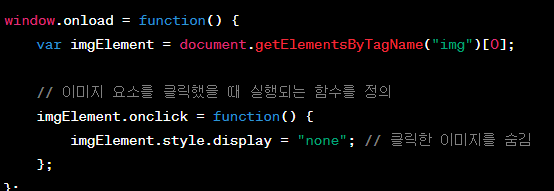
이미지가 여러개이면서 onload방식으로 하고싶으면

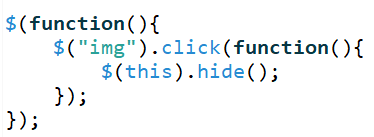
이걸 jQuery로 바꾸면

jQuery의 this는 $(this).val() 이라고 해야함 모든걸 함수형태로 같고 있으니까 val() 해주는거구 this도 $로 감싸야함
javaScipt의 this는 다름 -> this.value로 가지고 올 수 있음
3. 오답노트

난 이렇게 썼거든?? 문제가 뭐냐면
var a에 담을떄 onclick을빼고 타겟 img만 담았어야지 ㅇㅇ...
.onclick 까지 담는건 이벤트 헨들러를 담은거임

일케써야함
근데?? 그다음엔

this를 빼고 style.display="none"이라고썼음
this 를 떠올렸어야지
이미 있는 img 뒤에 img를 새로 붙이는 방법
1. 자바스크립트

2. jQuery

구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님/


