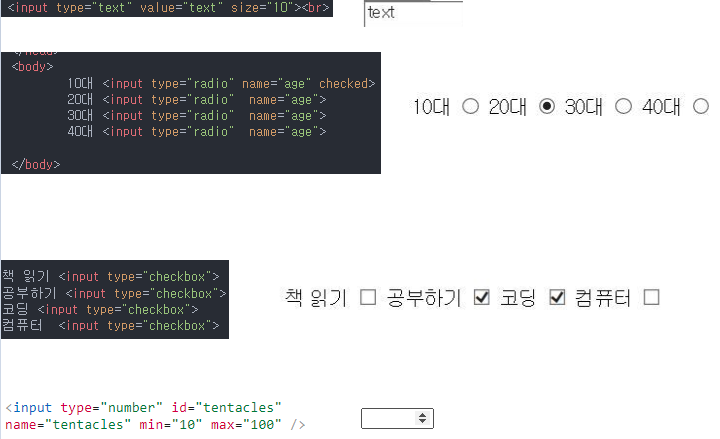
Tag, Element, Node가 무엇이냐?
<Tag> 콘텐츠 </Tag>
<Tag>+콘텐츠 = Element
<Tag> = node
콘텐츠 = content
---------------------------------------
<input > 태그 안에 있는 애들을 찾으려면 위 방식말고 value로 찍어야함

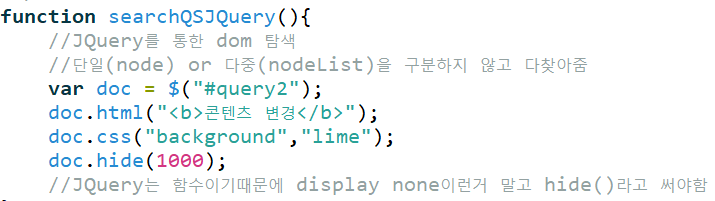
JQuery에서의 DOM 탐색
•Jquery에서 DOM탐색된애랑 JavaScript에서 DOM탐색된애는 서로호환이 잘 안됨
•Jquery는 다 함수로 이루어져 있어서 ()를 써야 한다
•단일(node), 다중(nodeList) 구분하지 않고 다 찾아줌

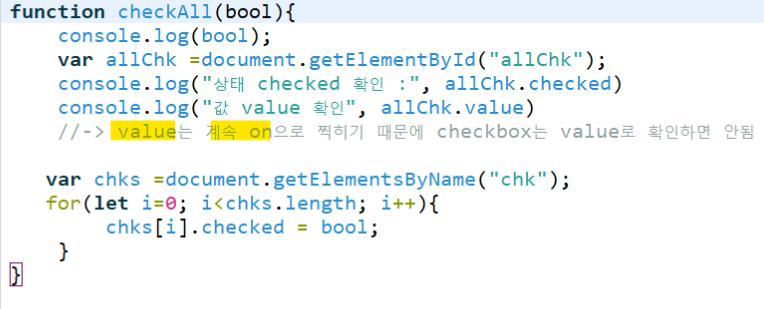
체크박스 만들기


해석 -> html에서 onclick을 눌러서 checkAll함수를 발동시켜 (발동시킬때 check된 상태인지 알려주는 값 bool도 가져옴)
이걸 가져올때 .value 하면 안되고 .checked로 가져와야함
가져온다음 Name이 chk인애들을 다 가져와서 걔네의 checked 값을 다 bool이랑 똑같이 만들어
->그러면 전체 선택이 되겠지?

chk 요소를 다가져와서 checked로 true상태인지 false상태인지 확인한다음 ture상태이면 cnt ++해
-> 만약 cnt의 갯수가 chk갯수오 ㅏ같다면 (다 켜져있다면) allchk도 true로하고 다르다면 allchk를 꺼
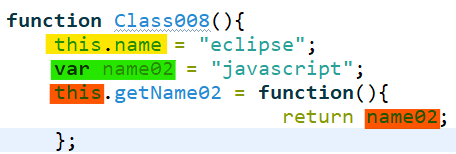
자바스크립트의 객체
객체를 작성하는 2가지 방법
1. 명시적 방법 작성
- this는 new를 통해서 객체를 생성하면, 생성된 객체명을 통해서 속성에 접근하여 수정 or 삭제가 가능함
- var로 생성된 변수는 외부에서 절대 접근이 불가능하다. 따라서 값을 숨길 수 있다.
- 만약 외부에서 값을 가져가거나, 입력만 하는 기능을 만들고 싶다면 익명함수를 통해서 정의할 수 있다.
(자바에서의 getter setter )

this.name = 외부에서 읽고 덮어쓰기도 가능
var name02 = 외부에서 접근 불가 /외부에서 호출하면 선언은돼있고 부를수없으니 undefined라고 뜸
this.getName -> return name02 를 통해서 접근가능해짐 but 덮어쓰기는 불가
2. 익명적방법

프로토타입
(객체의 확장)


class008에 printName 메서드 추가된거 확인 + this.name, this.getName02() 사용 가능한거 확인
name02는 여전히 호출불가능 한거도 확인
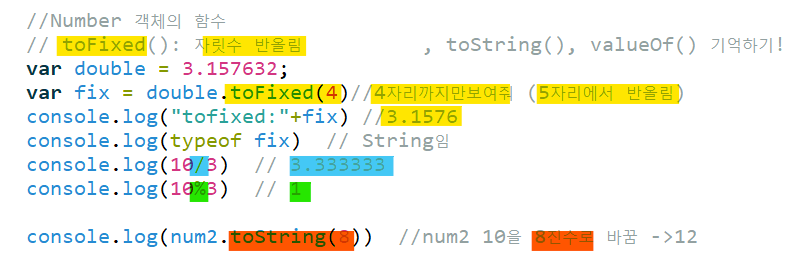
Number 객체

Number 객체의 함수

-> toFixed() 메서드를 돌리면 타입이 String으로 반환되는거 확인

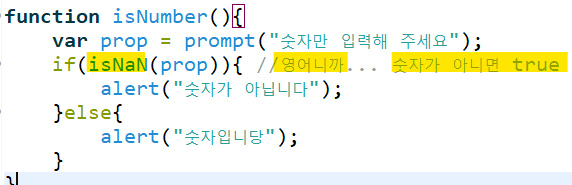
정규화표현식
GPT 적극활용하기
보고 뭔지 읽을수 있을 정도만

String 객체
문자열 합치는 방법
1. 연산자 이용

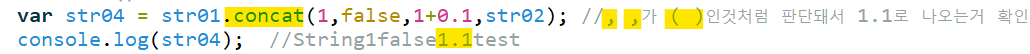
2. concat() 함수 이용

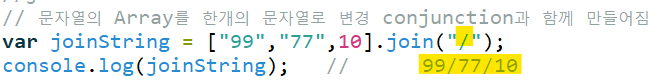
3. Join (Array를 문자열로)

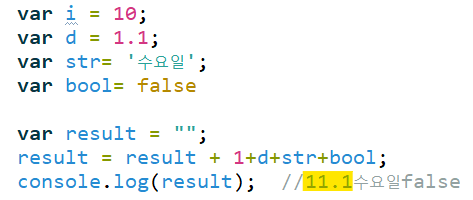
다른 자료형 합치기
(연산자 우선순위 확인할것)

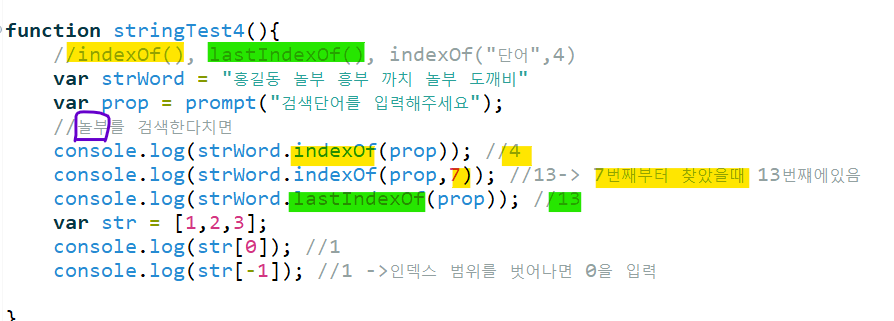
문자열 검색하기

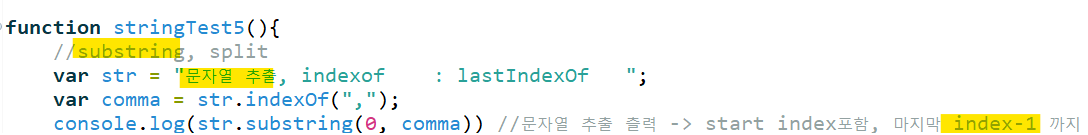
문자열 추출하기
substring

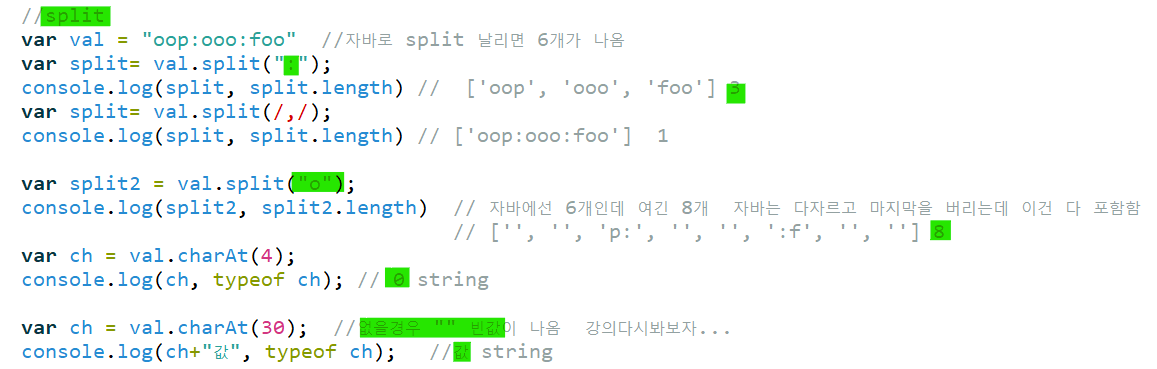
split

charAt(4) = 4번째 있는 글자 - > O임
charAt(30) = 없으니까 null이 아니라 '빈 값'이 출력되는거 확인! ch +"값"으로 컨켄트네이션했더니 값이라고 출력되잖아
일기
여러모로 멘탈이 갈리는 한 주... 해야할거는 많은데 난언제쯤 할수있을까 ..ㅎ...
구디아카데미 후기/ 국비지원IT개발자 취업 / 전민균 강사님

